DHTML Dynamic Calendar Particular Month
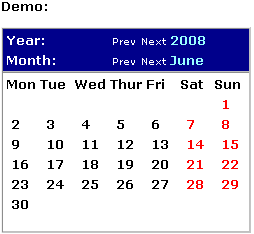
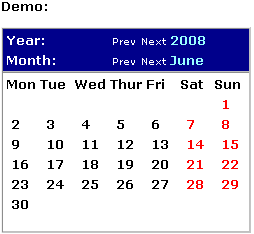
JavaScript calendars have existed for a long time now, but never have they looked pretty (literally), until DHTML came along. Check out Constantin's cool DHTML calendar, which not only looks handsome, but allows you to dynamically look up the calendar for any particular month/ year (by pressing the "Prev Next" buttons). Cool!


Step 1:
Insert the below into the section of your page where you wish the calendar to appear:Step 2:
Add the below event handler into the tag itself, like this:Step 3:
Finally, you need to download the calendar.js (by clicking it, or clicking it with the shift key depressed for NS users), and upload it into the same directory as the page containing the calendar:you done the calender
Comment Form under post in blogger/blogspot